Custom Gravity Forms designs with CSS
With the most recent CSS tutorial and article we recently published, we had great feedback from users, so we wanted to do more for the Gravity Forms community. We’re pretty chuffed to release our biggest custom Gravity Forms designs with CSS demos for you all to use!

Style your custom Gravity Forms designs with CSS
Styling your Gravity Forms can sometimes be a little tricky, especially if the design is not your thing. Luckily, JetSloth’s got your back. We’ve designed 5 amazing-looking Gravity Forms, focused on lead generation, to be self-contained gems of a form to look great on your website.
We’ve designed these totally in the browser, so you don’t have to. Each demo comes with the required CSS needed, and also the form download so you can just import the form and be 80% of the way there!
Before we get started here are some helpful hints on how to best apply these styles, and how to use the demos on your website.
Before you start Custom Gravity Forms designs with CSS
The below designs and CSS examples were tested in Gravity Forms version 2.6.6 with the default WordPress 2022 theme installed. These demos only support Gravity Forms 2.6.6+. Depending on the theme you are using, you may get different end results. Some basic further CSS tweaking will likely be required to get the result you want. Using older versions of Gravity Forms will most likely lead to unwanted end results.
Stylish forms. Simple.
JetSloth is renowned for powering up your Gravity Forms to make you a power user. Improve the look and conversion of your forms with our popular add-ons.
Form Downloads
Every demo comes with a packaged form download. All you need to do is download the form JSON file, and import it into your gravity Forms. If you’re already a JetSloth customer and using Image Choices, each demo form export has the CSS already included in the image choices custom CSS settings. So take advantage of that!

Adding the CSS
Every design has the required CSS listed below. If you’re not already using Image Choices, you can add the custom CSS to your theme in a few ways suggested below:
- Install a custom CSS plugin such as Simple Custom CSS
- Add your CSS using your theme editor or customiser
- User the Image Choice custom CSS setting if you are adding Images to your choices
Editing the colours, images, and text in the design
We’ve made editing and tweaking the CSS in the custom Gravity Forms styles as easy as possible.
Changing the custom CSS colors
We’ve added CSS variables to the top of every custom CSS form demo. Simply update the mentioned variables with the HEX color value you’d like to change.

Changing the background image
Because these demos are created with pure CSS, there’s no HTML markup changes needed so the image in the form is set to the forms background wrapper. To change this. upload your image, and update the URL as seen below.

Updating the text
All the text in the demo designs are managed in the Gravity Forms settings, within the form heading and form description. Change them there.

Live Demo & CSS
Contact Form
Use a simple form image background within your custom CSS and overlay the form title and description over it. Add subtle animations to the submit button and top left icon. All this was done with no extra markup within Gravity Forms, just pure CSS.
/*Variables - Change Colors here*/
:root {
--aqua-color: #9fe0dc;
--dark-aqua-color: #83c4c0;
--orange-color: #f68b2e;
}
/* Basic input styles */
.gform_wrapper.gravity-theme .demo1-box-layout input[type="text"],
.gform_wrapper.gravity-theme .demo1-box-layout input[type="email"],
.gform_wrapper.gravity-theme .demo1-box-layout input[type="tel"],
.gform_wrapper.gravity-theme .demo1-box-layout textarea {
border-radius:5px;
border:2px solid var(--dark-aqua-color);
height: 40px;
box-shadow:2.9px 3.3px 10px rgba(0, 0, 0, 0.035),23px 26px 80px rgba(0, 0, 0, 0.07);
text-indent:10px;
transition:all 0.3s ease-in-out;
}
/* Input Focus styles */
.gform_wrapper.gravity-theme .demo1-box-layout input[type="text"]:focus,
.gform_wrapper.gravity-theme .demo1-box-layout input[type="email"]:focus,
.gform_wrapper.gravity-theme .demo1-box-layout input[type="tel"]:focus,
.gform_wrapper.gravity-theme .demo1-box-layout textarea:focus {
border:2px solid var(--orange-color);
outline: none;
transition:all 0.3s ease-in-out;
}
/*Make the textarea input smaller*/
.gform_wrapper.gravity-theme .demo1-box-layout .ginput_container_textarea textarea {
height: 150px;
}
/* Checkbox Styles */
.gform_wrapper.gravity-theme .demo1-box-layout input[type="checkbox"]{
appearance:none;
width:30px;
height:30px;
border:2px solid var(--dark-aqua-color);
background:white;
border-radius:5px;
box-shadow:2.9px 3.3px 10px
rgba(0, 0, 0, 0.035),23px 26px 80px rgba(0, 0, 0, 0.07);
margin: 0px 5px;
transition:all 0.3s ease-in-out;
}
/* Checkboxed Checked */
.gform_wrapper.gravity-theme .demo1-box-layout input[type="checkbox"]:checked {
background:var(--orange-color);
}
/* Consent lable */
.demo1-box-layout .gfield_consent_label {
vertical-align: top;
}
/* Submit button */
.gform_wrapper.gravity-theme .demo1-box-layout input[type="submit"] {
background:var(--orange-color);
appearance: none;
border: none;
padding: 18px 45px;
color: white;
font-weight: 900;
border-radius: 100px;
width: 50%;
transition:all 0.3s ease-in-out;
font-size:17px;
animation: wiggle 1.5s ease-in 2;
}
/* Submit button */
.gform_wrapper.gravity-theme .demo1-box-layout input[type="submit"]:hover {
background:var(--dark-aqua-color);
cursor:pointer;
}
/* Background Image */
.gform_wrapper.demo1-box-layout_wrapper {
background: url('https://assets.jetsloth.com/wp-content/uploads/2023/05/16183828/jetsloth-image-chocies4.png');
background-size: cover;
border-radius:20px;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: flex-start;
align-content: stretch;
align-items: flex-start;
overflow:hidden;
position: relative;
box-shadow:2.9px 3.3px 10px rgba(0, 0, 0, 0.035),23px 26px 80px rgba(0, 0, 0, 0.07);
}
.gform_wrapper.demo1-box-layout_wrapper:before {
content: "";
width: 100%;
position: absolute;
bottom: 0;
background-image: linear-gradient(180deg,rgba(0,0,0,0) 0%,rgb(0,0,0,0.4) 89%);
height: 100%;
z-index: 1;
}
/*Top left circle*/
.gform_wrapper.demo1-box-layout_wrapper:after {
content: "\2605";
width: 30px;
height: 30px;
position: absolute;
top: 40px;
left: 40px;
z-index: 1;
color: white;
font-size: 18px;
animation: pulse-animation-1 2s infinite;
border-radius: 100px;
background: var(--orange-color);
margin: 0 auto;
text-align: center;
}
/* Align form body to the right - change background colour here of form*/
.gform_wrapper form.demo1-box-layout {
background:var(--aqua-color);
width:50%;
order: 0;
flex: 0 1 auto;
align-self: stretch;
padding: 50px;
position: relative;
z-index:2;
animation: pulse-animation-form-1 3s infinite;
}
/*Form Heading*/
.gform_wrapper.demo1-box-layout_wrapper .gform_heading {
width:50%;
order: 0;
flex: 0 1 auto;
align-self: end;
padding:50px;
position: relative;
z-index:2;
}
/*Style the heading font*/
.gform_wrapper.demo1-box-layout_wrapper .gform_heading .gform_title {
color: white;
font-weight: 700;
line-height: 60px;
margin:10px auto;
display: inline;
background:var(--orange-color);
word-wrap: break-word;
box-shadow: 10px 0 0 var(--orange-color), -10px 0 0 var(--orange-color);
font-family: system-ui,-apple-system,Segoe UI,Helvetica,Arial, sans-serif;
}
/*Form Description*/
.gform_wrapper.demo1-box-layout_wrapper .gform_heading .gform_description {
color: white;
font-weight: 600;
line-height: 20px;
display: block;
font-size:14px;
margin: 15px auto;
font-family: system-ui,-apple-system,Segoe UI,Helvetica,Arial, sans-serif;
}
/*CSS Animations*/
@keyframes wiggle {
0%, 7% {
transform: rotateZ(0);
}
15% {
transform: rotateZ(-13deg);
}
20% {
transform: rotateZ(9deg);
}
25% {
transform: rotateZ(-10deg);
}
30% {
transform: rotateZ(7deg);
}
35% {
transform: rotateZ(-2deg);
}
40%, 100% {
transform: rotateZ(0);
}
}
@keyframes pulse-animation-1 {
0% {
box-shadow: 0 0 0 0px var(--orange-color);
}
100% {
box-shadow: 0 0 0 20px rgba(0, 0, 0, 0);
}
}
@keyframes pulse-animation-form-1 {
0% {
box-shadow: 0 0 0 0px var(--aqua-color);
}
100% {
box-shadow: 0 0 0 20px rgba(0, 0, 0, 0);
}
}
/* Mobile Styles */
@media screen and (max-width: 769px){
.gform_wrapper.demo1-box-layout_wrapper {
display: flex;
flex-direction: column;
overflow:unset;
border-radius:10px;
}
.gform_wrapper.demo1-box-layout_wrapper .gform_heading {
padding: 40px;
}
.gform_wrapper.demo1-box-layout_wrapper .gform_heading,
.gform_wrapper form.demo1-box-layout {
width: 100%;
}
.gform_wrapper.demo1-box-layout_wrapper:after {
top: -14px;
left: 45%;
}
.gform_wrapper form.demo1-box-layout {
padding: 25px;
animation:unset;
}
.gform_wrapper.gravity-theme .demo1-box-layout input[type="submit"] {
width: 100%;
}
}Love forms & design? Get in touch.
JetSloth is proudly a Certified Gravity Forms Add-on developer as of 2020. As of 2020, JetSloth is officially a Gravity Forms Certified Developer, as well as all of our Gravity, Forms Add-ons becoming Gravity Forms Certified.
Live Demo & CSS
Email Sign up
With a nice blue tone to match the background image, this simple email sign-up form only needs two fields and a stunning image to go with it.
/*Variables - Change Colors here*/
:root {
--red-color: #d12d5d;
--dark-blue-color: #0c1c34;
--blue-color: #1451c7;
}
/*Hide legand*/
.gform_required_legend {
display:none;
}
/* Basic input styles */
.gform_wrapper.gravity-theme .demo2-box-layout input[type="text"],
.gform_wrapper.gravity-theme .demo2-box-layout input[type="email"],
.gform_wrapper.gravity-theme .demo2-box-layout input[type="tel"],
.gform_wrapper.gravity-theme .demo2-box-layout textarea {
border-radius:5px;
border:none;
height: 40px;
box-shadow:2.9px 3.3px 10px rgba(0, 0, 0, 0.035),23px 26px 80px rgba(0, 0, 0, 0.07);
text-indent:10px;
transition:all 0.3s ease-in-out;
}
/* Input Focus styles */
.gform_wrapper.gravity-theme .demo2-box-layout input[type="text"]:focus,
.gform_wrapper.gravity-theme .demo2-box-layout input[type="email"]:focus,
.gform_wrapper.gravity-theme .demo2-box-layout input[type="tel"]:focus,
.gform_wrapper.gravity-theme .demo2-box-layout textarea:focus {
outline: none;
transition:all 0.3s ease-in-out;
}
/*Make the textarea input smaller*/
.gform_wrapper.gravity-theme .demo2-box-layout .ginput_container_textarea textarea {
height: 150px;
}
/* Checkbox Styles */
.gform_wrapper.gravity-theme .demo2-box-layout input[type="checkbox"]{
appearance:none;
border:2px solid white;
width:30px;
height:30px;
background:transparent;
border-radius:5px;
box-shadow:2.9px 3.3px 10px
rgba(0, 0, 0, 0.035),23px 26px 80px rgba(0, 0, 0, 0.07);
margin: 0px 5px;
transition:all 0.3s ease-in-out;
}
/* Checkboxed Checked */
.gform_wrapper.gravity-theme .demo2-box-layout input[type="checkbox"]:checked {
background:var(--red-color);
}
/* Consent lable */
.demo2-box-layout .gfield_consent_label {
vertical-align: top;
}
/* Submit button */
.gform_wrapper.gravity-theme .demo2-box-layout input[type="submit"] {
background:transparent;
appearance: none;
border: 2px solid white;
padding: 18px 45px;
color: white;
font-weight: 900;
border-radius: 100px;
width: 50%;
transition:all 0.3s ease-in-out;
font-size:17px;
animation: wiggle 1.5s ease-in 2;
}
/* Submit button */
.gform_wrapper.gravity-theme .demo2-box-layout input[type="submit"]:hover {
background:var(--red-color);
cursor:pointer;
}
/* Background Image */
.gform_wrapper.demo2-box-layout_wrapper {
background: url('https://assets.jetsloth.com/wp-content/uploads/2023/04/10140917/jetsloth-image-chocies5.png');
background-size: cover;
border-radius:20px;
display: flex;
flex-direction: row-reverse;
flex-wrap: nowrap;
justify-content: flex-start;
align-content: stretch;
align-items: flex-start;
overflow:hidden;
position: relative;
color:white;
box-shadow:2.9px 3.3px 10px rgba(0, 0, 0, 0.035),23px 26px 80px rgba(0, 0, 0, 0.07);
background-position: -140%;
}
.gform_wrapper.demo2-box-layout_wrapper:before {
content: "";
width: 100%;
position: absolute;
bottom: 0;
background-image: linear-gradient(180deg,rgba(0,0,0,0) 0%,rgb(0,0,0,0.4) 89%);
height: 100%;
z-index: 1;
}
/*Top left circle*/
.gform_wrapper.demo2-box-layout_wrapper:after {
content: "\2692";
width: 70px;
height: 70px;
position: absolute;
top: 50px;
right: 50px;
z-index: 3;
color: white;
font-size: 60px;
animation: pulse-animation-2 2s infinite;
border-radius: 100px;
background: var(--blue-color);
margin: 0 auto;
text-align: center;
line-height: 58px;
}
/* Align form body to the right - change background colour here of form*/
.gform_wrapper form.demo2-box-layout {
background:var(--blue-color);
width:50%;
order: 0;
flex: 0 1 auto;
align-self: stretch;
padding: 50px;
position: relative;
z-index:2;
}
/*Form Heading*/
.gform_wrapper.demo2-box-layout_wrapper .gform_heading {
width:73%;
order: 0;
flex: 0 1 auto;
align-self: end;
padding:50px;
position: relative;
z-index:2;
animation: pulse-animation-form-2 3s infinite;
}
/*Style the heading font*/
.gform_wrapper.demo2-box-layout_wrapper .gform_heading .gform_title {
color: white;
font-weight: bold;
line-height: 55px;
margin:10px auto;
display: inline;
font-family: system-ui,-apple-system,Segoe UI,Helvetica,Arial, sans-serif;
}
/*Form Description*/
.gform_wrapper.demo2-box-layout_wrapper .gform_heading .gform_description {
color: white;
font-weight: 600;
line-height: 20px;
display: block;
font-size:14px;
margin: 15px auto;
}
/*CSS Animations*/
@keyframes wiggle {
0%, 7% {
transform: rotateZ(0);
}
15% {
transform: rotateZ(-13deg);
}
20% {
transform: rotateZ(9deg);
}
25% {
transform: rotateZ(-10deg);
}
30% {
transform: rotateZ(7deg);
}
35% {
transform: rotateZ(-2deg);
}
40%, 100% {
transform: rotateZ(0);
}
}
@keyframes pulse-animation-2 {
0% {
box-shadow: 0 0 0 0px var(--blue-color);
}
100% {
box-shadow: 0 0 0 20px rgba(0, 0, 0, 0);
}
}
@keyframes pulse-animation-form-2 {
@keyframes floating {
0% { transform: translate(0, 0px); }
50% { transform: translate(0, 15px); }
100% { transform: translate(0, -0px); }
}
}
/* Mobile Styles */
@media screen and (max-width: 769px){
.gform_wrapper.demo2-box-layout_wrapper {
display: flex;
flex-direction: column;
overflow:unset;
border-radius:10px;
}
.gform_wrapper.demo2-box-layout_wrapper .gform_heading {
padding: 40px;
}
.gform_wrapper.demo2-box-layout_wrapper .gform_heading,
.gform_wrapper form.demo2-box-layout {
width: 100%;
}
.gform_wrapper.demo2-box-layout_wrapper:after {
top: -33px;
left: 15%;
}
.gform_wrapper form.demo2-box-layout {
padding: 25px;
animation:unset;
}
.gform_wrapper.gravity-theme .demo2-box-layout input[type="submit"] {
width: 100%;
}
}Get notified when we launch.
JetSloth is proudly a Certified Gravity Forms Add-on developer as of 2020. As of 2020, JetSloth is officially a Gravity Forms Certified Developer, as well as all of our Gravity, Forms Add-ons becoming Gravity Forms Certified.
"*" indicates required fields
Live Demo & CSS
Login form with Image Choices
Get more complex by using these CSS styles with your user login forms. This demo also showcases how easy it is to add JetSloth’s Image Choices to your forms and elevate your form user experience.
/*Variables - Change Colors here*/
:root {
--red-color: #d12d5d;
--dark-blue-color: #0c1c34;
--blue-color: #1451c7;
}
/*Hide legand*/
.gform_required_legend {
display:none;
}
/* Basic input styles */
.gform_wrapper.gravity-theme .demo3-box-layout input[type="text"],
.gform_wrapper.gravity-theme .demo3-box-layout input[type="email"],
.gform_wrapper.gravity-theme .demo3-box-layout input[type="tel"],
.gform_wrapper.gravity-theme .demo3-box-layout textarea {
border-radius:5px;
border:none;
height: 40px;
box-shadow:2.9px 3.3px 10px rgba(0, 0, 0, 0.035),23px 26px 80px rgba(0, 0, 0, 0.07);
text-indent:10px;
transition:all 0.3s ease-in-out;
}
/* Input Focus styles */
.gform_wrapper.gravity-theme .demo3-box-layout input[type="text"]:focus,
.gform_wrapper.gravity-theme .demo3-box-layout input[type="email"]:focus,
.gform_wrapper.gravity-theme .demo3-box-layout input[type="tel"]:focus,
.gform_wrapper.gravity-theme .demo3-box-layout textarea:focus {
outline: none;
transition:all 0.3s ease-in-out;
}
/*Make the textarea input smaller*/
.gform_wrapper.gravity-theme .demo3-box-layout .ginput_container_textarea textarea {
height: 150px;
}
/* Checkbox Styles */
.gform_wrapper.gravity-theme .demo3-box-layout input[type="checkbox"]{
appearance:none;
border:2px solid white;
width:30px;
height:30px;
background:transparent;
border-radius:5px;
box-shadow:2.9px 3.3px 10px
rgba(0, 0, 0, 0.035),23px 26px 80px rgba(0, 0, 0, 0.07);
margin: 0px 5px;
transition:all 0.3s ease-in-out;
}
/* Checkboxed Checked */
.gform_wrapper.gravity-theme .demo3-box-layout input[type="checkbox"]:checked {
background:var(--red-color);
}
/* Consent lable */
.demo3-box-layout .gfield_consent_label {
vertical-align: top;
}
/* Submit button */
.gform_wrapper.gravity-theme .demo3-box-layout input[type="submit"] {
background:var(--blue-color);
appearance: none;
border: none;
padding: 18px 45px;
color: white;
font-weight: 900;
border-radius: 100px;
width: 100%;
transition:all 0.3s ease-in-out;
font-size:17px;
}
/* Submit button */
.gform_wrapper.gravity-theme .demo3-box-layout input[type="submit"]:hover {
background:var(--red-color);
cursor:pointer;
}
/* Background Image */
.gform_wrapper.demo3-box-layout_wrapper {
background: url('https://assets.jetsloth.com/wp-content/uploads/2023/05/16183805/jetsloth-image-chocies2-1.png');
background-size: cover;
border-radius:20px;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: flex-start;
align-content: stretch;
align-items: flex-start;
overflow:hidden;
position: relative;
box-shadow:2.9px 3.3px 10px rgba(0, 0, 0, 0.035),23px 26px 80px rgba(0, 0, 0, 0.07);
background-position: -140%;
}
.gform_wrapper.demo3-box-layout_wrapper:before {
content: "";
width: 100%;
position: absolute;
bottom: 0;
background-image: linear-gradient(180deg,rgba(0,0,0,0) 0%,rgb(0,0,0,0.4) 89%);
height: 100%;
z-index: 1;
}
/*Top left circle*/
.gform_wrapper.demo3-box-layout_wrapper:after {
content: "\2638";
width: 50px;
height: 50px;
position: absolute;
top: 50px;
left: 50px;
z-index: 3;
color: white;
font-size: 40px;
animation: pulse-animation-3 2s infinite;
border-radius: 100px;
background: var(--red-color);
margin: 0 auto;
text-align: center;
line-height: 48px;
}
/* Align form body to the right - change background colour here of form*/
.gform_wrapper form.demo3-box-layout {
background:#f7f7f7;
width:50%;
order: 0;
flex: 0 1 auto;
align-self: stretch;
padding: 50px;
position: relative;
z-index:2;
}
/*Form Heading*/
.gform_wrapper.demo3-box-layout_wrapper .gform_heading {
width:70%;
order: 0;
flex: 0 1 auto;
align-self: end;
padding:50px;
position: relative;
z-index:2;
}
/*Style the heading font*/
.gform_wrapper.demo3-box-layout_wrapper .gform_heading .gform_title {
color: white;
font-weight: bold;
line-height: 55px;
margin:10px auto;
display: inline;
font-family: system-ui,-apple-system,Segoe UI,Helvetica,Arial, sans-serif;
background: var(--red-color);
word-wrap: break-word;
box-shadow: 10px 0 0 var(--red-color), -10px 0 0 var(--red-color);
}
/*Form Description*/
.gform_wrapper.demo3-box-layout_wrapper .gform_heading .gform_description {
color: white;
font-weight: 600;
line-height: 20px;
display: block;
font-size:14px;
margin: 15px auto;
}
/*Image Choices style*/
.gform_wrapper.demo3-box-layout_wrapper .image-choices-field .image-choices-choice-image-wrap {
border-radius: 100px;
border: 5px solid white;
}
.gform_wrapper.demo3-box-layout_wrapper .image-choices-field .image-choices-choice-selected,
.gform_wrapper.demo3-box-layout_wrapper .image-choices-field .image-choices-choice,
.gform_wrapper.demo3-box-layout_wrapper .image-choices-field .image-choices-choice label,
.gform_wrapper.demo3-box-layout_wrapper .image-choices-field .image-choices-choice-selected:focus{
border:none;
margin:0!important;
padding:0;
}
.gform_wrapper.demo3-box-layout_wrapper .image-choices-field .image-choices-choice-selected .image-choices-choice-image-wrap {
transform: scale(1.2);
animation: pulse-animation-3 2s infinite;
}
/*CSS Animations*/
@keyframes wiggle {
0%, 7% {
transform: rotateZ(0);
}
15% {
transform: rotateZ(-13deg);
}
20% {
transform: rotateZ(9deg);
}
25% {
transform: rotateZ(-10deg);
}
30% {
transform: rotateZ(7deg);
}
35% {
transform: rotateZ(-2deg);
}
40%, 100% {
transform: rotateZ(0);
}
}
@keyframes pulse-animation-3 {
0% {
box-shadow: 0 0 0 0px var(--red-color);
}
100% {
box-shadow: 0 0 0 20px rgba(0, 0, 0, 0);
}
}
/* Mobile Styles */
@media screen and (max-width: 769px){
.gform_wrapper.demo3-box-layout_wrapper {
display: flex;
flex-direction: column;
overflow:unset;
border-radius:10px;
}
.gform_wrapper.demo3-box-layout_wrapper .gform_heading {
padding: 40px;
}
.gform_wrapper.demo3-box-layout_wrapper .gform_heading,
.gform_wrapper form.demo3-box-layout {
width: 100%;
}
.gform_wrapper.demo3-box-layout_wrapper:after {
top: -33px;
left: 15%;
}
.gform_wrapper form.demo3-box-layout {
padding: 25px;
animation:unset;
}
.gform_wrapper.gravity-theme .demo3-box-layout input[type="submit"] {
width: 100%;
}
.gform_wrapper.demo3-box-layout_wrapper:after {
display:none;
}
}Get Started with your account
JetSloth is proudly a Certified Gravity Forms Add-on developer as of 2020. As of 2020, JetSloth is officially a Gravity Forms Certified Developer, as well as all of our Gravity, Forms Add-ons becoming Gravity Forms Certified.
"*" indicates required fields
Live Demo & CSS
Simple Email Sign up
Like the previous email sign-up Gravity Form styling, this example custom CSS theme is super minimal and takes up less height and space on your website.
/*Variables - Change Colors here*/
:root {
--aqua-color: #9fe0dc;
--dark-aqua-color: #83c4c0;
--yellow-color: #f6c834;
}
/* Basic input styles */
.gform_wrapper.gravity-theme .demo4-box-layout input[type="text"],
.gform_wrapper.gravity-theme .demo4-box-layout input[type="email"],
.gform_wrapper.gravity-theme .demo4-box-layout input[type="tel"],
.gform_wrapper.gravity-theme .demo4-box-layout textarea {
border-radius:5px;
border:2px solid var(--dark-aqua-color);
height: 40px;
box-shadow:2.9px 3.3px 10px rgba(0, 0, 0, 0.035),23px 26px 80px rgba(0, 0, 0, 0.07);
text-indent:10px;
transition:all 0.3s ease-in-out;
}
/* Input Focus styles */
.gform_wrapper.gravity-theme .demo4-box-layout input[type="text"]:focus,
.gform_wrapper.gravity-theme .demo4-box-layout input[type="email"]:focus,
.gform_wrapper.gravity-theme .demo4-box-layout input[type="tel"]:focus,
.gform_wrapper.gravity-theme .demo4-box-layout textarea:focus {
border:2px solid var(--yellow-color);
outline: none;
transition:all 0.3s ease-in-out;
}
/*Make the textarea input smaller*/
.gform_wrapper.gravity-theme .demo4-box-layout .ginput_container_textarea textarea {
height: 150px;
}
/* Checkbox Styles */
.gform_wrapper.gravity-theme .demo4-box-layout input[type="checkbox"]{
appearance:none;
width:30px;
height:30px;
border:2px solid var(--dark-aqua-color);
background:white;
border-radius:5px;
box-shadow:2.9px 3.3px 10px
rgba(0, 0, 0, 0.035),23px 26px 80px rgba(0, 0, 0, 0.07);
margin: 0px 5px;
transition:all 0.3s ease-in-out;
}
/* Checkboxed Checked */
.gform_wrapper.gravity-theme .demo4-box-layout input[type="checkbox"]:checked {
background:var(--yellow-color);
}
/* Consent lable */
.demo4-box-layout .gfield_consent_label {
vertical-align: top;
}
/* Submit button */
.gform_wrapper.gravity-theme .demo4-box-layout input[type="submit"] {
background:var(--yellow-color);
appearance: none;
border: none;
padding: 18px 45px;
color: white;
font-weight: 900;
border-radius: 100px;
width: 50%;
transition:all 0.3s ease-in-out;
font-size:17px;
animation: wiggle 1.5s ease-in 2;
}
/* Submit button */
.gform_wrapper.gravity-theme .demo4-box-layout input[type="submit"]:hover {
background:var(--dark-aqua-color);
cursor:pointer;
}
/* Background Image */
.gform_wrapper.demo4-box-layout_wrapper {
background: url('https://assets.jetsloth.com/wp-content/uploads/2023/05/16183749/jetsloth-image-chocies1-1.png');
background-size: cover;
border-radius:20px;
display: flex;
flex-direction: row-reverse;
flex-wrap: nowrap;
justify-content: flex-start;
align-content: stretch;
align-items: flex-start;
overflow:hidden;
position: relative;
box-shadow:2.9px 3.3px 10px rgba(0, 0, 0, 0.035),23px 26px 80px rgba(0, 0, 0, 0.07);
}
.gform_wrapper.demo4-box-layout_wrapper:before {
content: "";
width: 100%;
position: absolute;
bottom: 0;
background-image: linear-gradient(180deg,rgba(0,0,0,0) 0%,rgb(0,0,0,0.4) 89%);
height: 100%;
z-index: 1;
}
/*Top left circle*/
.gform_wrapper.demo4-box-layout_wrapper:after {
content: "\279C";
width: 40px;
height: 30px;
position: absolute;
top: 40px;
right: 40px;
z-index: 1;
color: white;
font-size: 20px;
animation: pulse-animation-4 2s infinite;
border-radius: 100px;
background: var(--yellow-color);
margin: 0 auto;
text-align: center;
line-height: 28px;
}
/* Align form body to the right - change background colour here of form*/
.gform_wrapper form.demo4-box-layout {
background:var(--aqua-color);
width:50%;
order: 0;
flex: 0 1 auto;
align-self: stretch;
padding: 50px;
position: relative;
z-index:2;
animation: pulse-animation-form-4 3s infinite;
}
/*Form Heading*/
.gform_wrapper.demo4-box-layout_wrapper .gform_heading {
width:50%;
order: 0;
flex: 0 1 auto;
align-self: end;
padding:50px;
position: relative;
z-index:2;
}
/*Style the heading font*/
.gform_wrapper.demo4-box-layout_wrapper .gform_heading .gform_title {
color: white;
font-weight: 700;
line-height: 60px;
margin:10px auto;
display: inline;
background:var(--yellow-color);
word-wrap: break-word;
box-shadow: 10px 0 0 var(--yellow-color), -10px 0 0 var(--yellow-color);
font-family: system-ui,-apple-system,Segoe UI,Helvetica,Arial, sans-serif;
}
/*Form Description*/
.gform_wrapper.demo4-box-layout_wrapper .gform_heading .gform_description {
color: white;
font-weight: 600;
line-height: 20px;
display: block;
font-size:14px;
margin: 15px auto;
font-family: system-ui,-apple-system,Segoe UI,Helvetica,Arial, sans-serif;
}
/*CSS Animations*/
@keyframes wiggle {
0%, 7% {
transform: rotateZ(0);
}
15% {
transform: rotateZ(-13deg);
}
20% {
transform: rotateZ(9deg);
}
25% {
transform: rotateZ(-10deg);
}
30% {
transform: rotateZ(7deg);
}
35% {
transform: rotateZ(-2deg);
}
40%, 100% {
transform: rotateZ(0);
}
}
@keyframes pulse-animation-4 {
0% {
box-shadow: 0 0 0 0px var(--yellow-color);
}
100% {
box-shadow: 0 0 0 20px rgba(0, 0, 0, 0);
}
}
@keyframes pulse-animation-form-4 {
0% {
box-shadow: 0 0 0 0px white;
}
100% {
box-shadow: 0 0 0 20px rgba(0, 0, 0, 0);
}
}
/* Mobile Styles */
@media screen and (max-width: 769px){
.gform_wrapper.demo4-box-layout_wrapper {
display: flex;
flex-direction: column;
overflow:unset;
border-radius:10px;
}
.gform_wrapper.demo4-box-layout_wrapper .gform_heading {
padding: 40px;
}
.gform_wrapper.demo4-box-layout_wrapper .gform_heading,
.gform_wrapper form.demo4-box-layout {
width: 100%;
}
.gform_wrapper.demo4-box-layout_wrapper:after {
top: -14px;
left: 45%;
}
.gform_wrapper form.demo4-box-layout {
padding: 25px;
animation:unset;
}
.gform_wrapper.gravity-theme .demo4-box-layout input[type="submit"] {
width: 100%;
}
.gform_wrapper.demo4-box-layout_wrapper:after {
display:none;
}
}
}Sign up to get 10% off.
JetSloth is proudly a Certified Gravity Forms Add-on developer as of 2020. As of 2020, JetSloth is officially a Gravity Forms Certified Developer.
Live Demo & CSS
Gradient & Image Email Sign up
If you’re after something a little fancy, this custom CSS form style for Gravity Forms includes a subtle gradient over the background image and more modern input styles.
/*Variables - Change Colors here*/
:root {
--blue-color: #1451c7;
--pink-color: #ff8089;
}
/* Basic input styles */
.gform_wrapper.gravity-theme .demo5-box-layout input[type="text"],
.gform_wrapper.gravity-theme .demo5-box-layout input[type="email"],
.gform_wrapper.gravity-theme .demo5-box-layout input[type="tel"],
.gform_wrapper.gravity-theme .demo5-box-layout textarea {
background:none;
border:none;
border-bottom:2px solid white;
color:white;
height: 40px;
text-indent:10px;
transition:all 0.2s ease-in-out;
}
/* Input Focus styles */
.gform_wrapper.gravity-theme .demo5-box-layout input[type="text"]:focus,
.gform_wrapper.gravity-theme .demo5-box-layout input[type="email"]:focus,
.gform_wrapper.gravity-theme .demo5-box-layout input[type="tel"]:focus,
.gform_wrapper.gravity-theme .demo5-box-layout textarea:focus {
background:rgba(255,255,255,0.3);
outline: none;
transition:all 0.3s ease-in-out;
}
/*Make the textarea input smaller*/
.gform_wrapper.gravity-theme .demo5-box-layout .ginput_container_textarea textarea {
height: 150px;
}
/* Checkbox Styles */
.gform_wrapper.gravity-theme .demo5-box-layout input[type="checkbox"]{
appearance:none;
width:30px;
height:30px;
border:2px solid white;
background:transparent;
border-radius:5px;
box-shadow:2.9px 3.3px 10px
rgba(0, 0, 0, 0.035),23px 26px 80px rgba(0, 0, 0, 0.07);
margin: 0px 5px 5px 0;
transition:all 0.3s ease-in-out;
}
/* Checkboxed Checked */
.gform_wrapper.gravity-theme .demo5-box-layout input[type="checkbox"]:checked:after{
content: "\2715";
width: 26px;
height: 26px;
position: absolute;
z-index: 1;
color: white;
font-size: 18px;
margin: 0 auto;
text-align: center;
font-weight: bold;
line-height: 27px;
}
/* Consent lable */
.demo5-box-layout .gfield_consent_label {
vertical-align: top;
}
/* Submit button */
.gform_wrapper.gravity-theme .demo5-box-layout input[type="submit"] {
background:var(--pink-color);
border:none;
appearance: none;
padding: 18px 45px;
color: white;
font-weight: 900;
border-radius: 100px;
width: 100%;
transition:all 0.3s ease-in-out;
font-size:17px;
animation: wiggle 1.5s ease-in 2;
}
/* Submit button */
.gform_wrapper.gravity-theme .demo5-box-layout input[type="submit"]:hover {
background:var(--blue-color);
cursor:pointer;
}
/* Background Image */
.gform_wrapper.demo5-box-layout_wrapper {
background: url('https://assets.jetsloth.com/wp-content/uploads/2023/05/16183819/jetsloth-image-chocies3.png');
background-size: cover;
border-radius:20px;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: flex-start;
align-content: stretch;
align-items: flex-start;
color:white;
overflow:hidden;
position: relative;
box-shadow:2.9px 3.3px 10px rgba(0, 0, 0, 0.035),23px 26px 80px rgba(0, 0, 0, 0.07);
}
.gform_wrapper.demo5-box-layout_wrapper:before {
content: "";
width: 70%;
position: absolute;
right: 0;
background-image: linear-gradient(90deg,rgba(0,0,0,0) 0%,#1200b3 130%);
height: 100%;
z-index: 1;
}
/*Top left circle*/
.gform_wrapper.demo5-box-layout_wrapper:after {
content: "\2605";
width: 30px;
height: 30px;
position: absolute;
bottom: 40px;
left: 50px;
z-index: 1;
color: white;
font-size: 18px;
animation: pulse-animation-5 2s infinite;
border-radius: 100px;
background: var(--blue-color);
margin: 0 auto;
text-align: center;
}
/* Align form body to the right - change background colour here of form*/
.gform_wrapper form.demo5-box-layout {
order: 0;
width:40%;
flex: 0 1 auto;
align-self: stretch;
padding: 50px;
position: relative;
z-index:2;
}
/*Form Heading*/
.gform_wrapper.demo5-box-layout_wrapper .gform_heading {
order: 0;
width:60%;
flex: 0 1 auto;
align-self: start;
padding:50px;
position: relative;
z-index:2;
}
/*Style the heading font*/
.gform_wrapper.demo5-box-layout_wrapper .gform_heading .gform_title {
color: white;
font-weight: 700;
line-height: 60px;
margin:10px auto;
font-family: system-ui,-apple-system,Segoe UI,Helvetica,Arial, sans-serif;
}
/*Form Description*/
.gform_wrapper.demo5-box-layout_wrapper .gform_heading .gform_description {
color: white;
font-weight: 600;
line-height: 20px;
display: block;
font-size:14px;
margin: 15px auto;
font-family: system-ui,-apple-system,Segoe UI,Helvetica,Arial, sans-serif;
}
/*CSS Animations*/
@keyframes wiggle {
0%, 7% {
transform: rotateZ(0);
}
15% {
transform: rotateZ(-13deg);
}
20% {
transform: rotateZ(9deg);
}
25% {
transform: rotateZ(-10deg);
}
30% {
transform: rotateZ(7deg);
}
35% {
transform: rotateZ(-2deg);
}
40%, 100% {
transform: rotateZ(0);
}
}
@keyframes pulse-animation-5 {
0% {
box-shadow: 0 0 0 0px var(--blue-color);
}
100% {
box-shadow: 0 0 0 20px rgba(0, 0, 0, 0);
}
}
/* Mobile Styles */
@media screen and (max-width: 769px){
.gform_wrapper.demo5-box-layout_wrapper {
display: flex;
flex-direction: column;
overflow:unset;
border-radius:10px;
}
.gform_wrapper.demo5-box-layout_wrapper .gform_heading {
padding: 40px;
}
.gform_wrapper.demo5-box-layout_wrapper .gform_heading,
.gform_wrapper form.demo5-box-layout {
width: 100%;
}
.gform_wrapper.demo5-box-layout_wrapper:after {
top: -14px;
left: 45%;
}
.gform_wrapper form.demo5-box-layout {
padding: 25px;
animation:unset;
}
.gform_wrapper.gravity-theme .demo5-box-layout input[type="submit"] {
width: 100%;
}
}Act now and get another entry.
JetSloth is proudly a Certified Gravity Forms Add-on developer as of 2020. As of 2020, JetSloth is officially a Gravity Forms Certified Developer.
Summary & other CSS articles
Be sure to comment, share and send your finished examples on social media, or in the comments below! We’d love to see what you make of these examples!

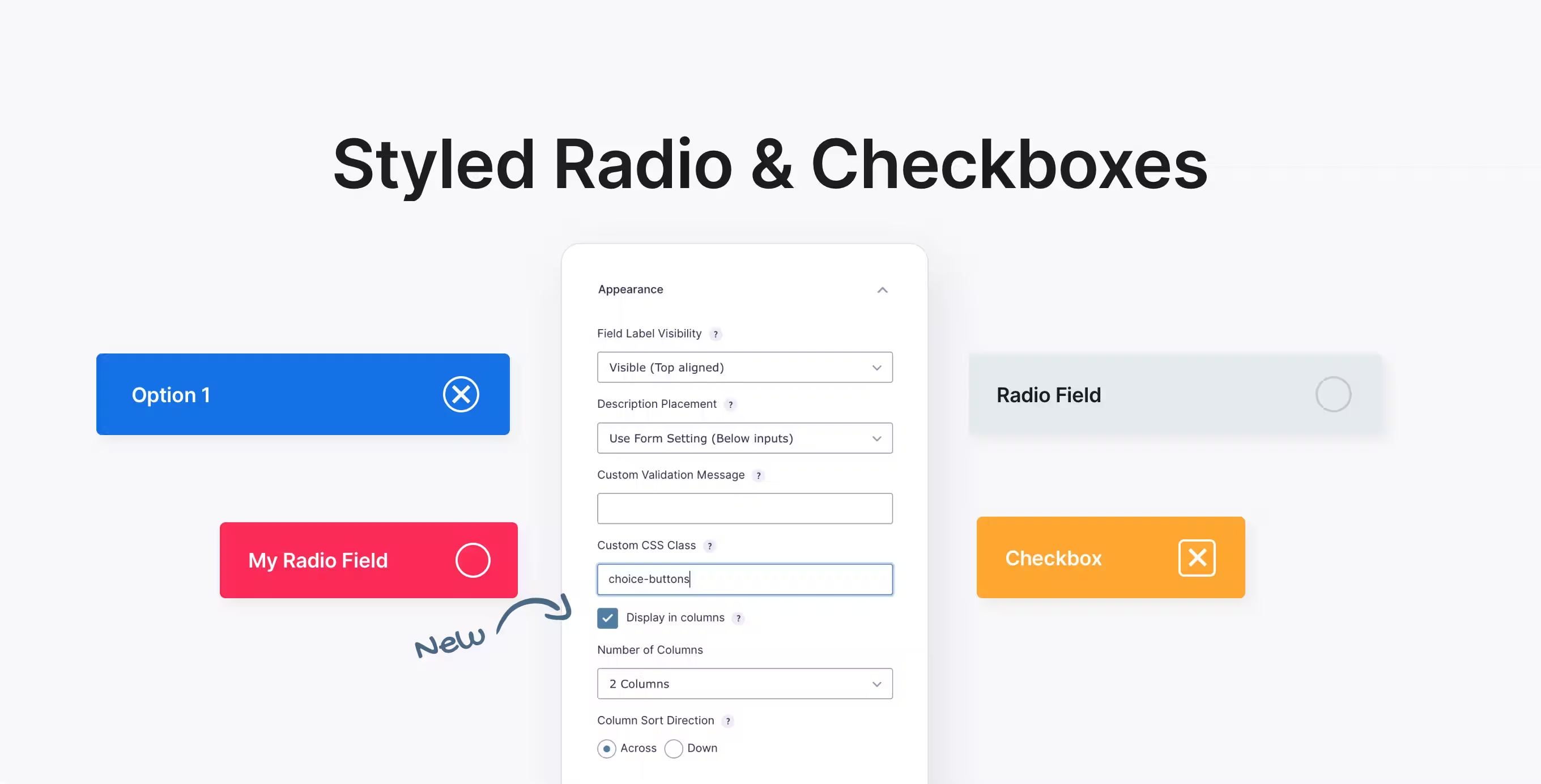
2025 Update – Style your Gravity Forms checkbox & radio fields into buttons with CSS
We've had a few JetSloth customers ask us to help with styling their radio and checkbox fields to look more like buttons. This goes hand in hand with our Gravity Forms Image Choices add-on.

Custom Gravity Forms designs with CSS
With the most recent CSS tutorial and article we recently published, we had great feedback from users, so we wanted to do more for the Gravity Forms community. We’re pretty chuffed to release our biggest custom Gravity Forms designs with CSS demos for you all to use!

Create a slide out Gravity Forms widget
Create a slide-out Gravity Forms widget - expanding from our previous example on How to create a fixed floating form widget, we've reworked and re-jigged this idea to display your Gravity Forms in hidden side panels that pop out on activation.

Build a simple product visualiser with Gravity Forms Color Picker
If you loved our previous tutorial on how to build a product configurator with Gravity Forms with a couple of requests on the blog we've created a simple product viewer or configurator.

